moflow project
0. 体验飞书文档
想要使用React仿照飞书文档,做一个简化版的富文本编辑项目。
在创建项目之前,先熟悉一下飞书文档的基本功能。
https://www.feishu.cn/product/docs
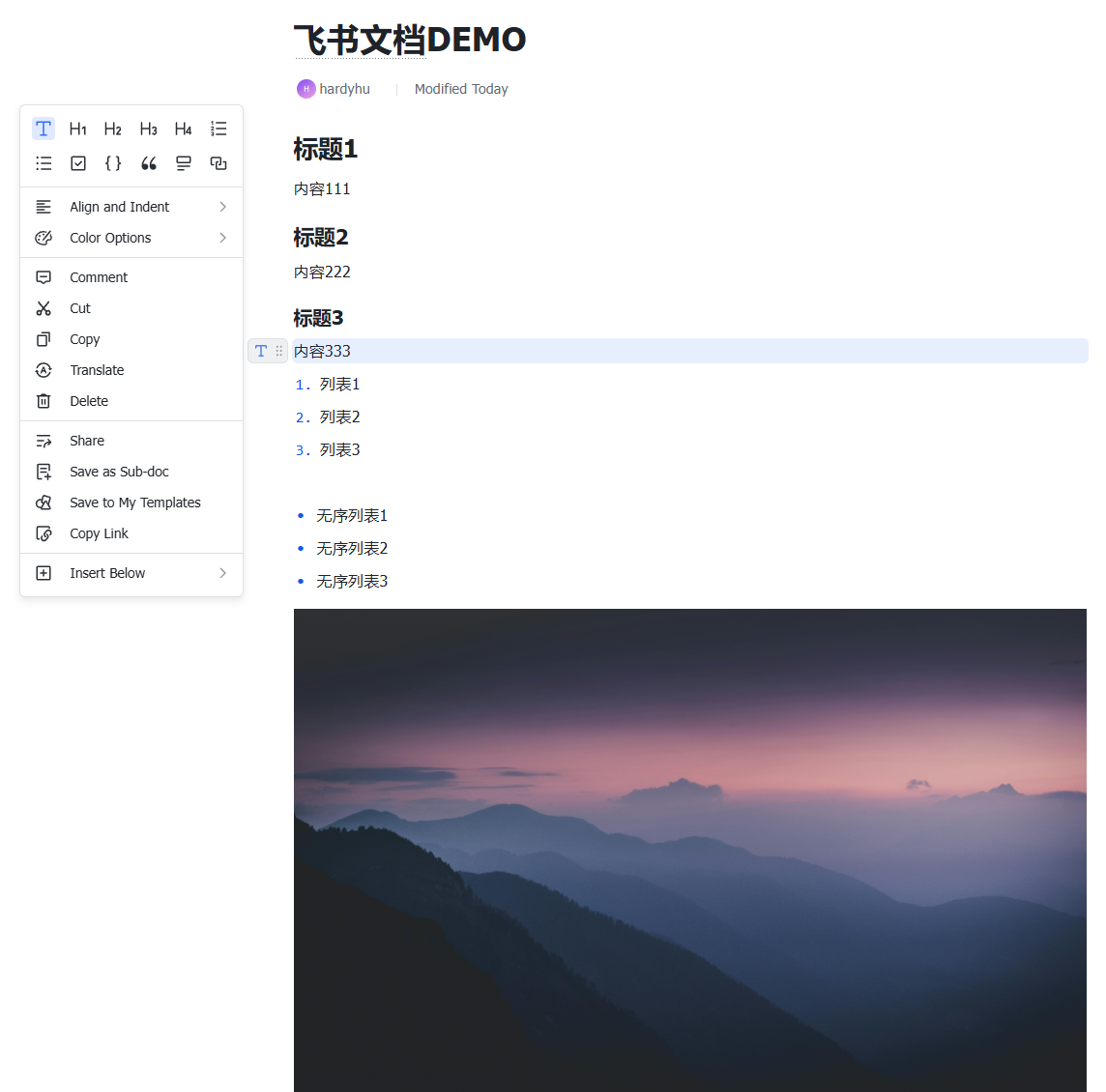
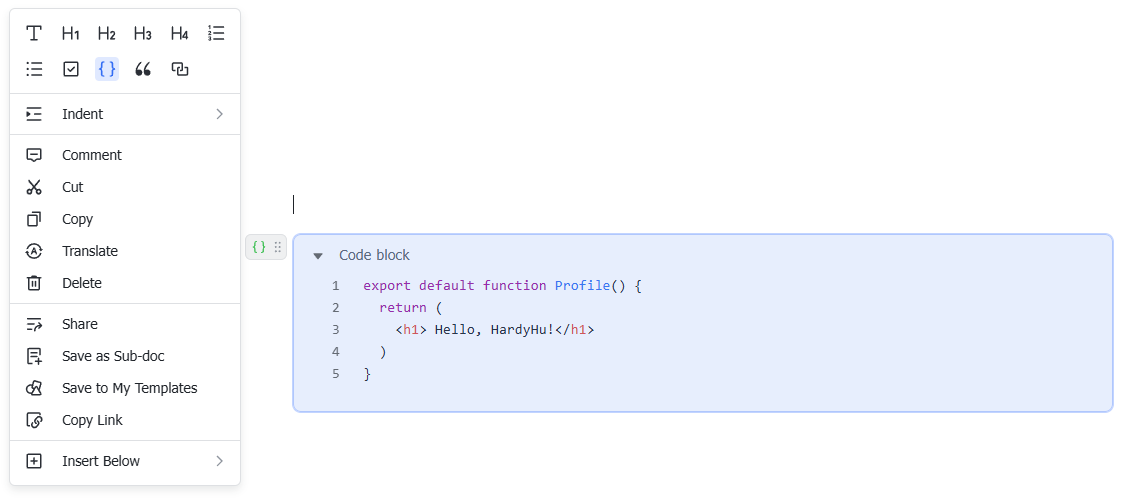
可以看到飞书文档,有多级标题、可以插入图片、表格,
还可以拖动行,交换行的顺序。
另外还有多人协同编辑功能。


1. 确定开发功能
富文本相关
多级标题,表格,
图片。
协作
能够
添加AI生成内容。
功能分析
2. 寻找类似开源的解决方案
Lexical Facebook开发的新一代富文本编辑器框架,专为React设计,是Draft.js的继任者。
TipTap 基于ProseMirror的编辑器,提供了很好的React组件和hooks支持。
3. 创建项目
项目结构设计
1 | |
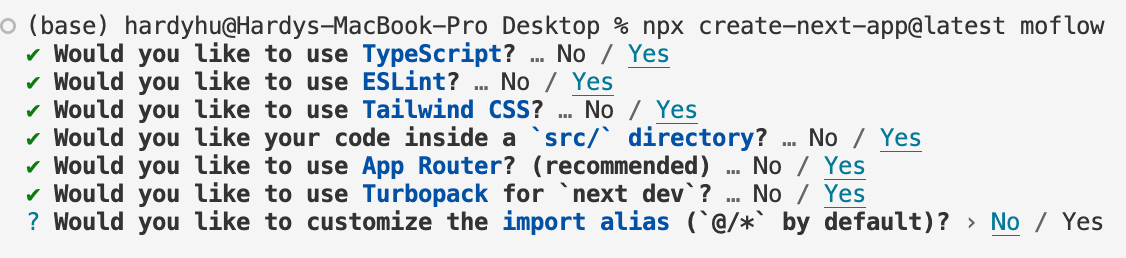
初始化项目
1 | |

必要依赖
1 | |
Supabase 用于存储
1 | |
最后总体项目目录
1 | |
Supabase的配置
创建Supabase配置文件来处理数据存储和用户认证:
1 | |
1 | |
1 | |
Tailwind CSS样式
1 | |
1 | |
tailwindcss.js
1 | |
Install Plugins
1 | |
1 | |

npx y-websocket –port 1234
moflow project
https://www.hardyhu.cn/2024/12/26/moflow-project/